Last week I was invited into Leigh’s Grade 6 class to help lead a coding activity using Microbits.
I'm so into these things! Microbits have to be one of the best implementations of block coding that I've seen. Students have access to a small LED matrix, a speaker, buttons, an accelerometer, and a touch sensor. Including all these elements mean that projects are really detailed and span a wide range of applications. The coding projects are easy to follow, and the ability to upload directly to the board gives kids feedback quickly. I also really liked that they use plain circuit boards and wires to give students the feeling of building with electronics and not just toys.
Before we jumped into coding, we ran a game of Code the Robot. I was the robot, and the students took turns giving me instructions to put my jacket on. Similar to this incredible Youtube video 😂 (it went pretty much exactly like that video). To enforce some sort of structure, the students passed around the Highlighter of Speaking to indicate whose turn it was to give an instruction. We got through the whole class twice and ended up with one arm in the jacket – not bad!
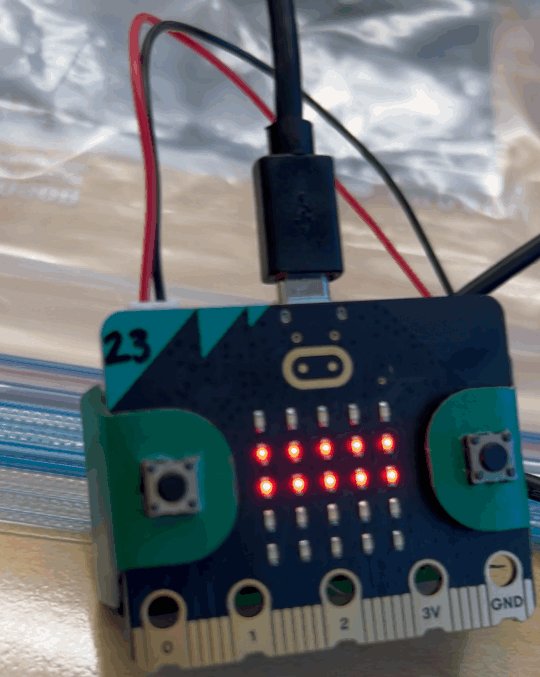
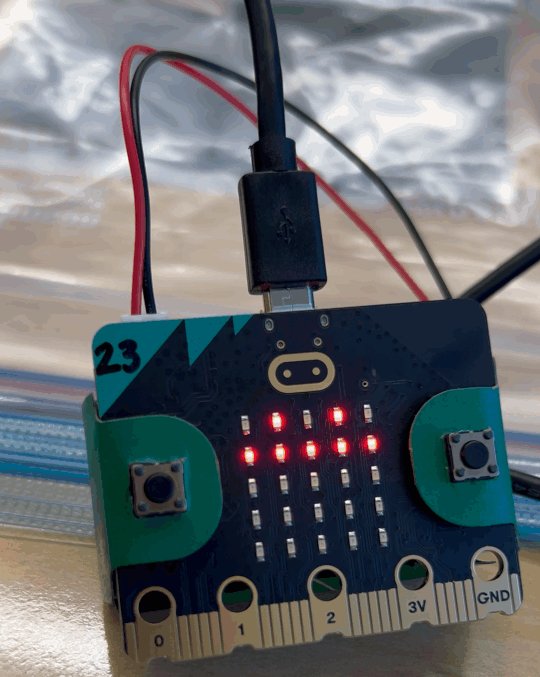
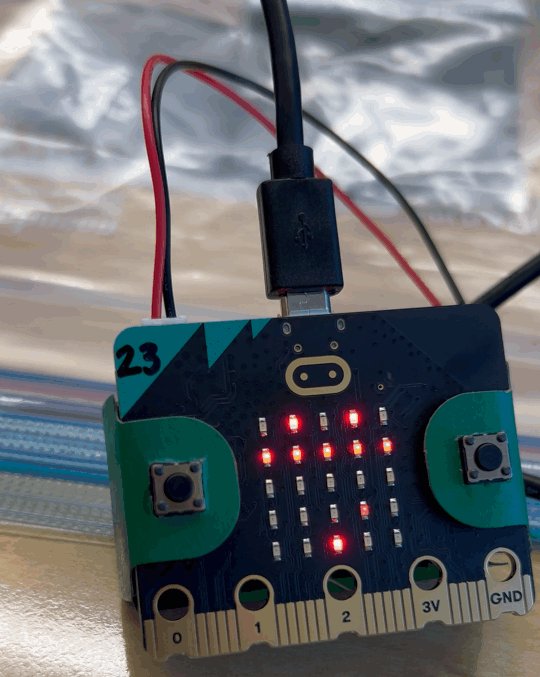
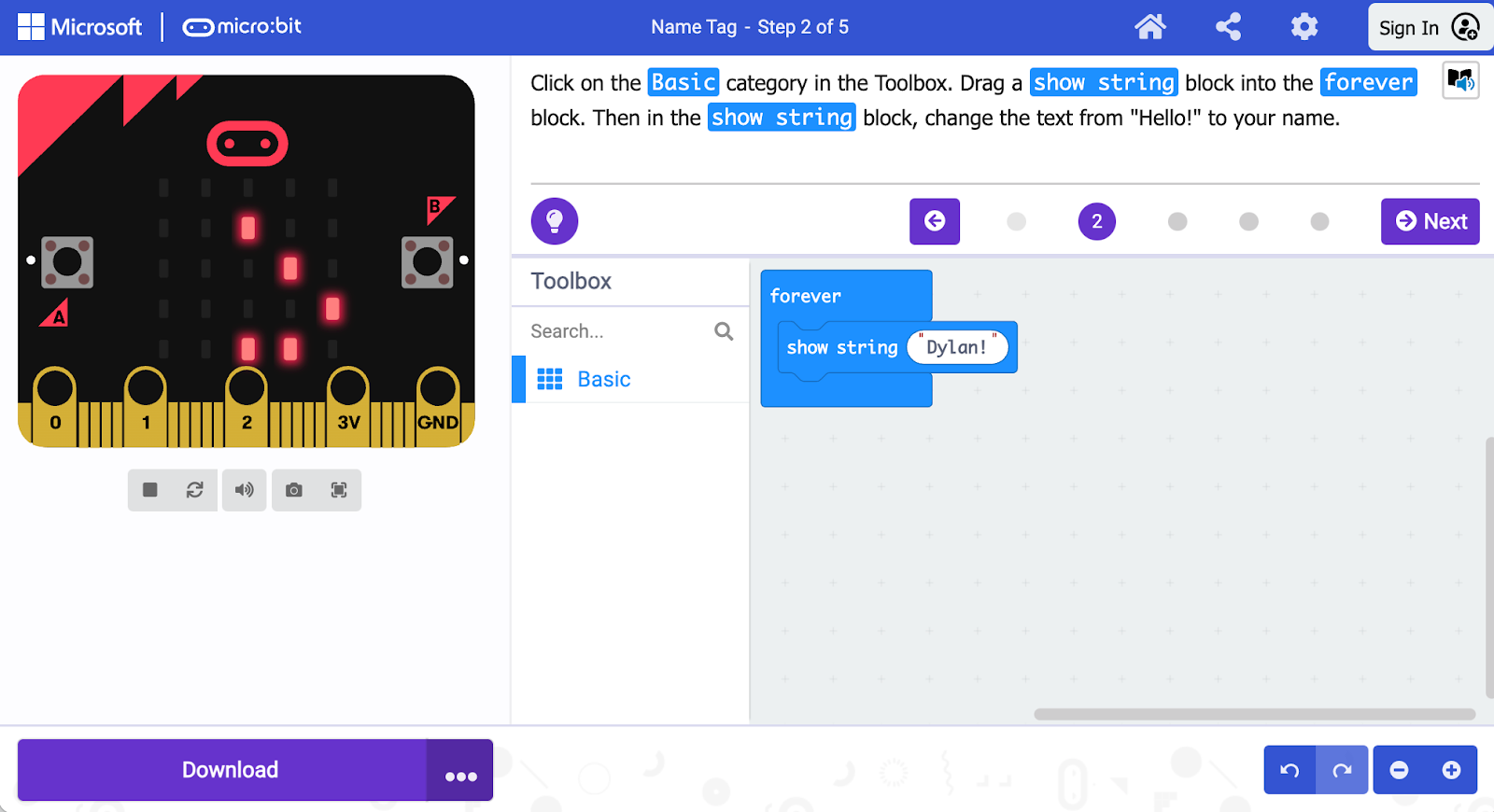
Next, we had a short discussion about how code is organized and why concise language is important. This class had a bit of familiarity, so these computational thinking ideas were not foreign to them. We focused on three main projects: Beating Heart, Nametag, and Rock Paper Scissors. With all three projects, some kids got further than others. It was really awesome to see how they modified their codes. One student added a song that played while their name was scrolling by. Another student made a beating heart that was over 15 frames!

The instructions from the Microbits tutorials do a great job of challenging students' literacy as they go through the steps. Many of the coding bugs that came up were from interpreting the steps incorrectly or dragging elements in the wrong order. Once the problem was recognized, they could quickly resolve the bug by referring to the instructions!

The Rock Paper Scissors project challenged them to put all their skills together and create an app that displays Rock Paper or Scissors when shaken. A few students added 🔊 sound effects for each icon so users could play with their eyes closed! What an awesome addition!
Do you know a code hungry educator? This post is public so feel free to share it.
It was truly an awesome class. Near the end of the year, Leigh wants to do another project where her students can start recording data, like steps, heat, and movement. I’m excited to collaborate in the future!
More Coding Resources 🧑💻
Don’t have any Microbits or other bots? Don’t worry! Code.org has resources on computational thinking unplugged—no devices necessary! Check them out here: CS Fundamentals Unplugged.
Additional Reading: Check out this post on Spheros from a few weeks ago!

