The term digital native – applied to students who have grown up with technology – often leads educators to make problematic assumptions. While students may be comfortable with touchscreen devices like iPads, featuring intuitive interfaces and large, finger-friendly buttons, they don't automatically understand all digital tools. Take Chromebooks, for instance: when students encounter a trackpad and keyboard-based interface for the first time, they need proper guidance. Simply assuming students will figure it out because they mastered iPads does them a disservice. Educators must be prepared to explicitly teach these different technology skills rather than relying on students' presumed digital fluency.
At Taryn’s school, the Grade 4 class is the first year that students use Chromebooks (younger grades still use iPads as their tool of choice). Adapting to a trackpad and keyboard can feel less intuitive and presents new challenges for the students. It’s important to scaffold activities so they build skills that lead to success instead of frustration.
Learning basic computer skills – from copying and pasting to dragging and rotating objects – helps students build a strong foundation. These fundamental abilities then become building blocks for more advanced tasks. Whether that’s something like Music Production in ProTools, Financial Forecasting in Tableau, or 3D Modeling in Blender — all these applications start with the same foundation.
To build up the students’ digital skills and confidence, Taryn and I worked together to plan a couple lessons to get her students going.
Step 1: 🖼️ Creating Collages
Step one is just searching and placing. Introduce low stakes activities like the Zesty Zookeeper collages we wrote about in Volume 47. Building an imaginative image out of nothing builds student confidence and inspires creativity! During this activity we used analogies to explain the digital tools.
- Layers are like the layers of drawing: Background holds the scene, the middle ground holds the details, and the foreground holds the characters.
- Clicking and dragging is like picking things up with your hand. Click to close your hand and drag to move it to a new place.
- Resizing and rotating are like playing with pizza dough. You can spin it or stretch it to make it bigger.
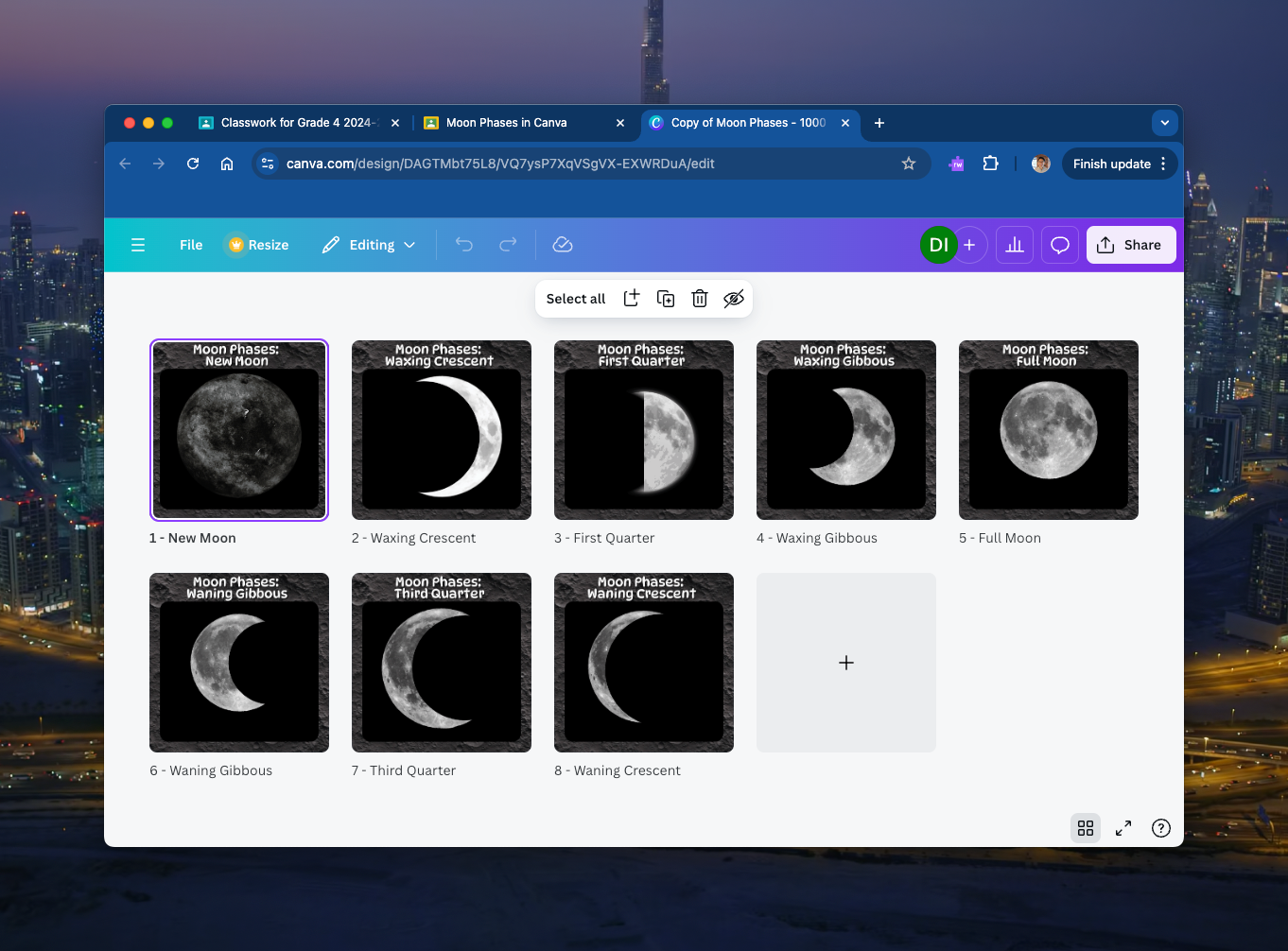
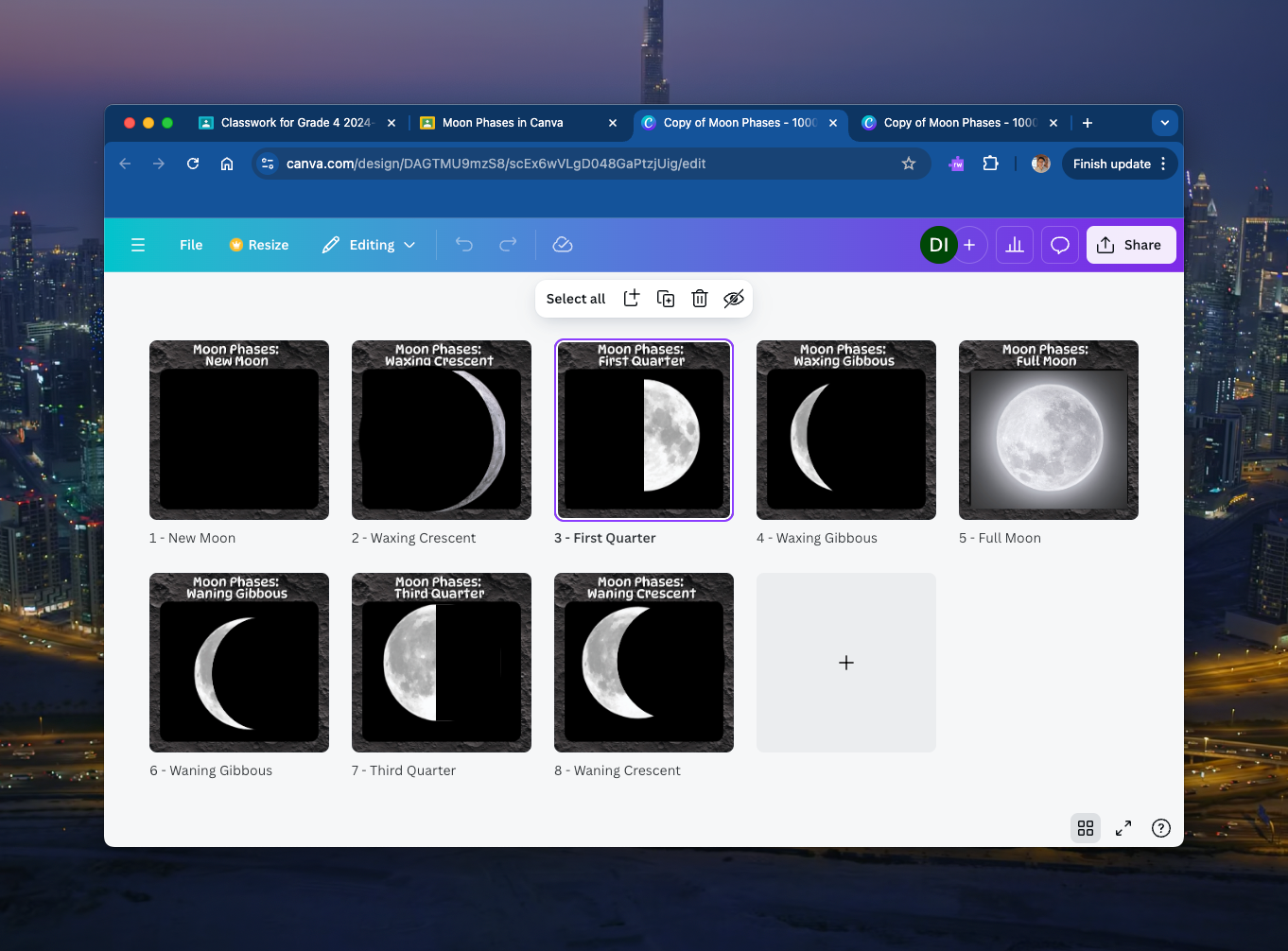
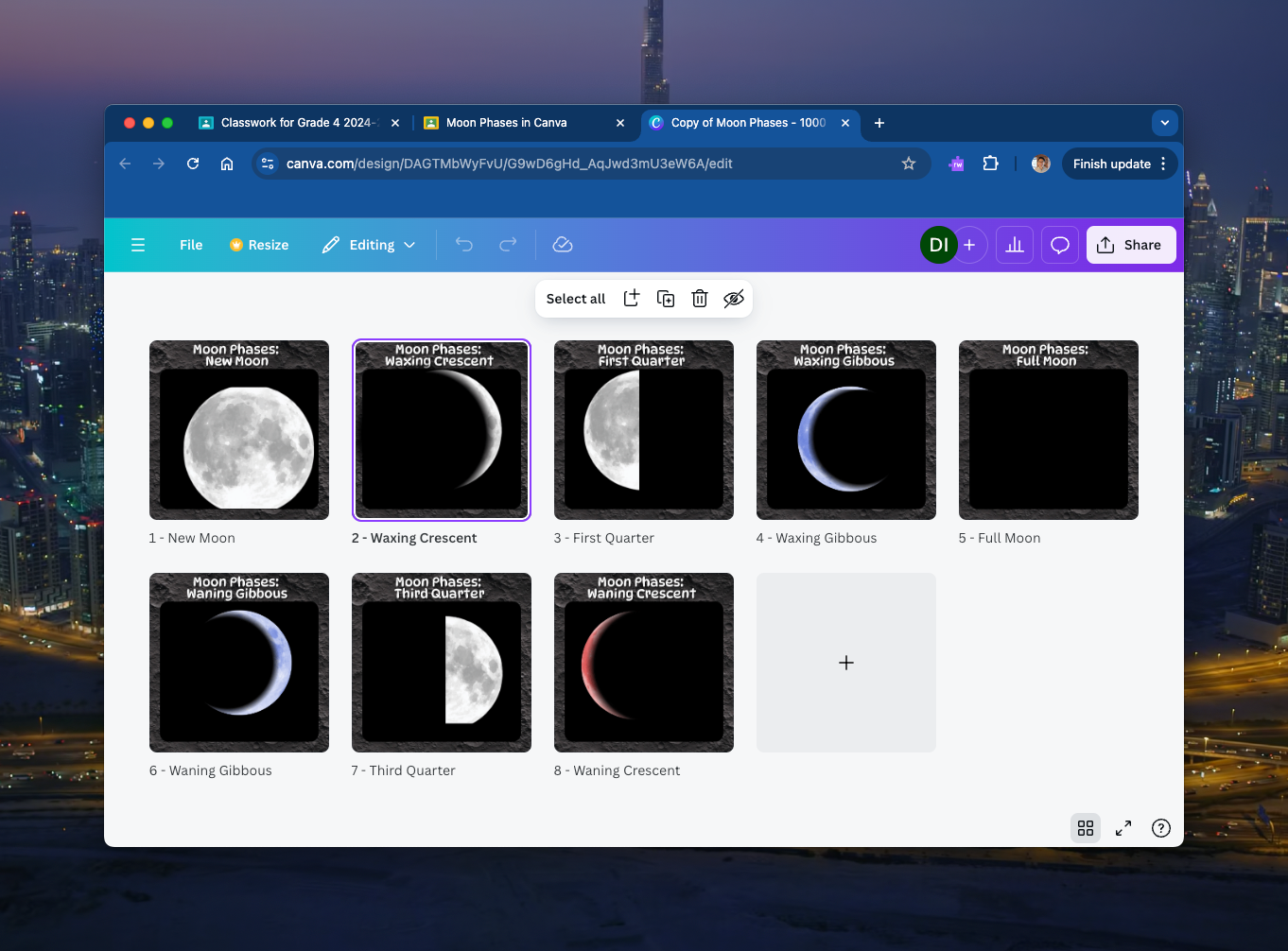
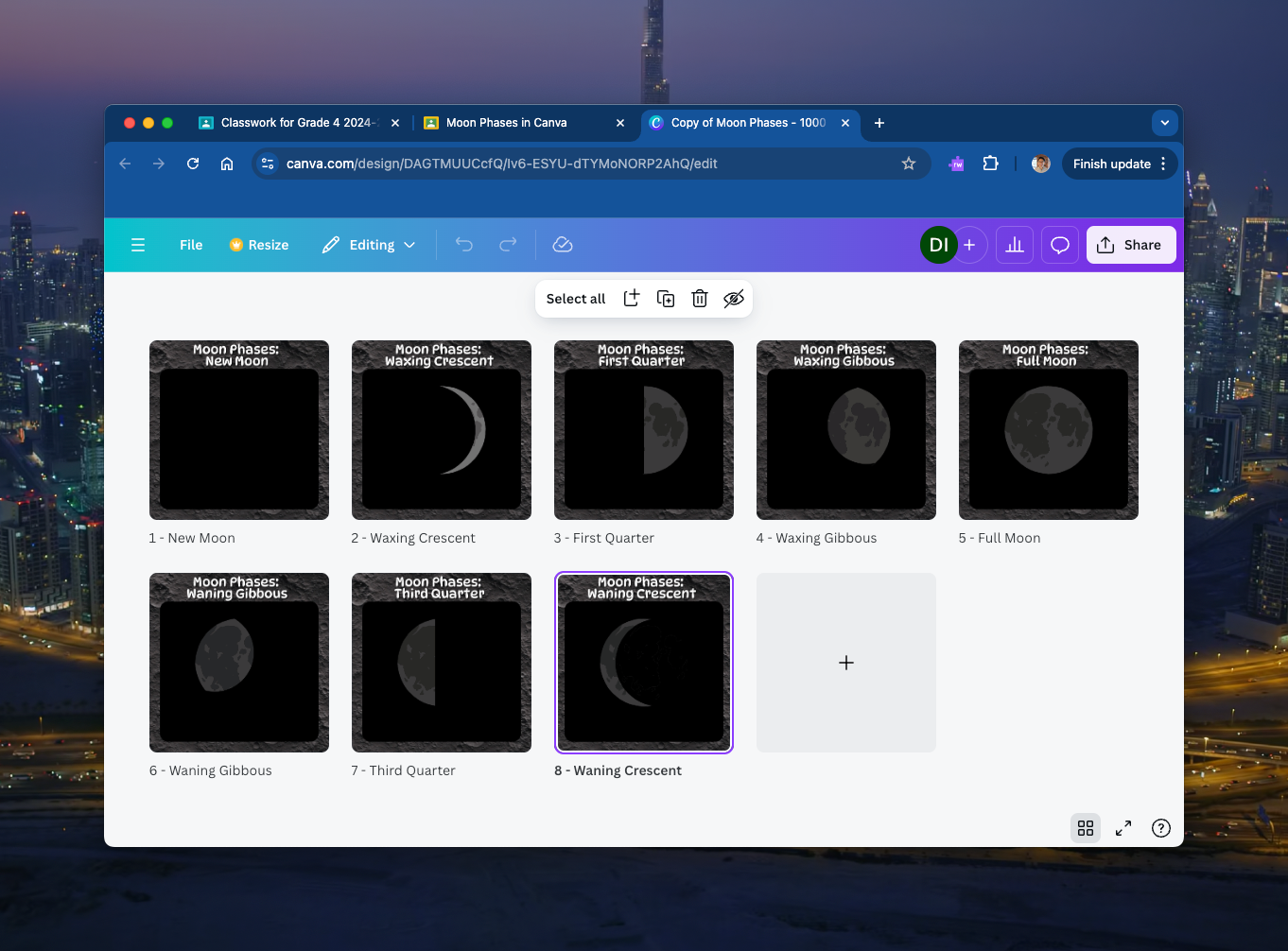
Step 2: 🌔Moonshadow
The activity we worked on last week requires more finesse with the finer details. Students were asked to recreate each moon phase using a graphic of a full moon and black shapes to cast a shadow. Creating the phases of the moon requires students to add elements in the correct order, resize them, and ensure the correct rotation.




The many faces of the Moon. 🌚
Try this activity in your class with this Moon phases Canva Template.
Step 3 and Beyond: 🖌️Creation Time
From here, students have the ability to add more functionality to their creations. Maybe they will create an interactive app. Perhaps a comic is more suitable. Or maybe some will prefer to extend into animation or video production. Anything is possible when you’ve got the right foundation! We’ve outlined a few examples and strategies to create more ideas in Volume 48: An App Smashing Good Time.



It's a New Moon for some Teachers.
What happens when the analogies our computer systems are built on are no longer relevant? A professor at the University of Sussex is forced to rethink her lesson plans after a class of kids who grew up without a file system runs into errors.
It's not the first time that analogies have failed to keep up. American Sign Language has updated the sign for telephone once before, is it happening again?
Hang a Moon calendar on your wall, or embrace technophobia and complain about a sundial in 250 BCE.




